如何将Django Admin制作成一个轻量级的仪表控制界面——在Djongo Admin界面中添加数据汇总图表
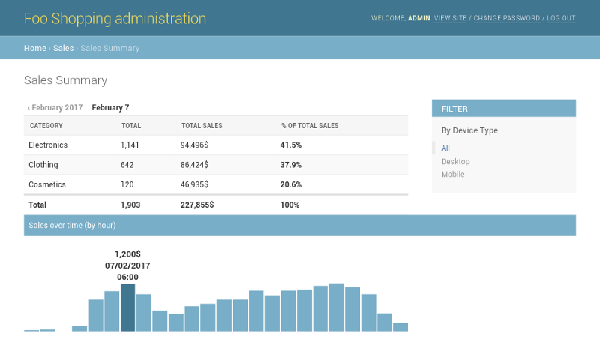
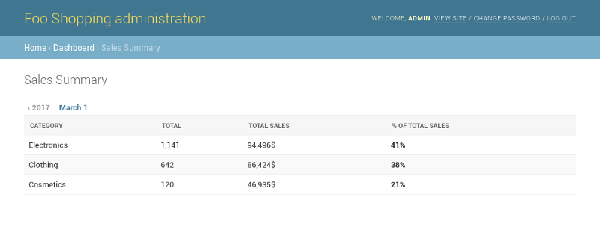
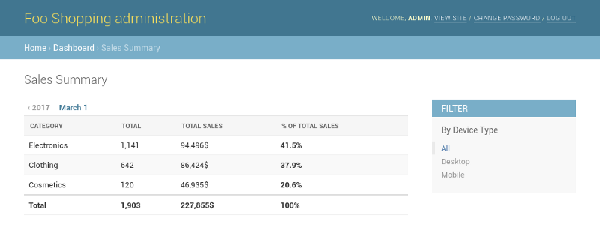
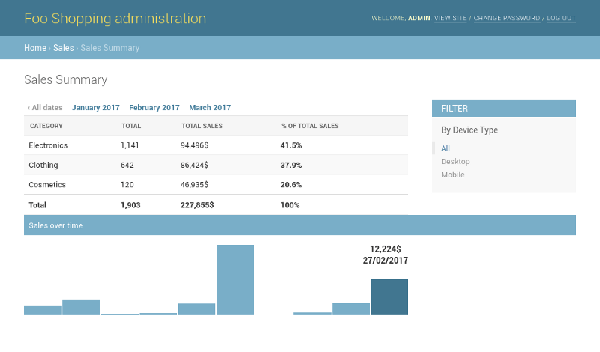
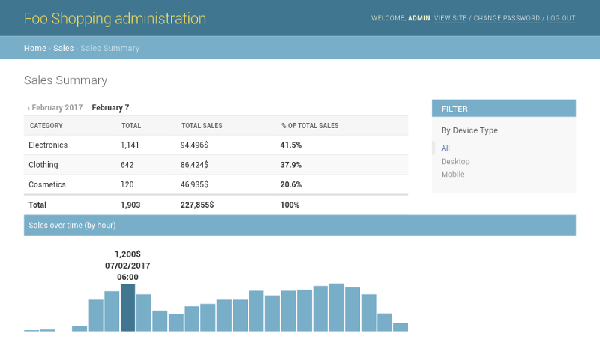
Django Admin是一款强大的应用数据管理工具。但是在它界面设计中并没有加入数据汇总图表。幸运地是,Django Admin的开发人员让我们能够轻松实现界面定制。 下图便是最终实现后的界面效果:

我要完成这项工作的原因
有很多的工具、应用程序和软件包都能够生成非常美观的仪表界面。但是我个人觉得,大多数时候我们所需要的只是一张简单的汇总表和一些数据统计图,除非你是要设计一个真实的仪表盘。
其次,不需要任何依赖,这一点同样很重要。
如果你只是想让你的管理界面更加完善,那么这个方法绝对值得考虑。
设置
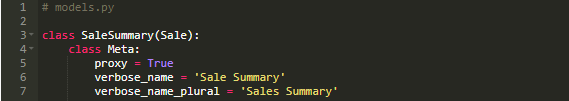
我们将利用Sale类来创建一个模型。
为了充分发挥Django Admin的强大功能,我们会在内置的ModelAdmin类上构建仪表界面。
我们需要创建一个模型来实现这个目的:

使用了代理的模型能够扩展原始模型的功能,且无需在数据库中创建真实的表。
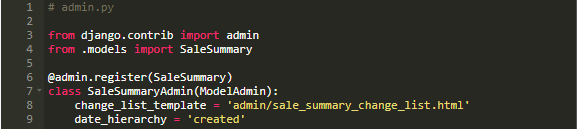
现在我们有了模型,接下来要做的就是定义ModelAdmin类:

因为定义的类继承自标准ModelAdmin类,所以我们可以利用它的所有属性。在这个例子中,我添加了一个date_hierarchy参数,可以依照创建时间来区分数据。之后的数据统计图中我们将会用到它。
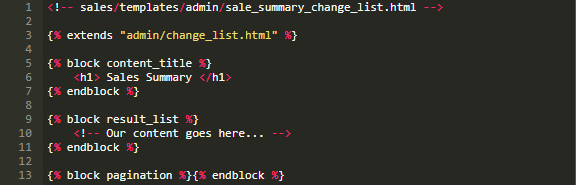
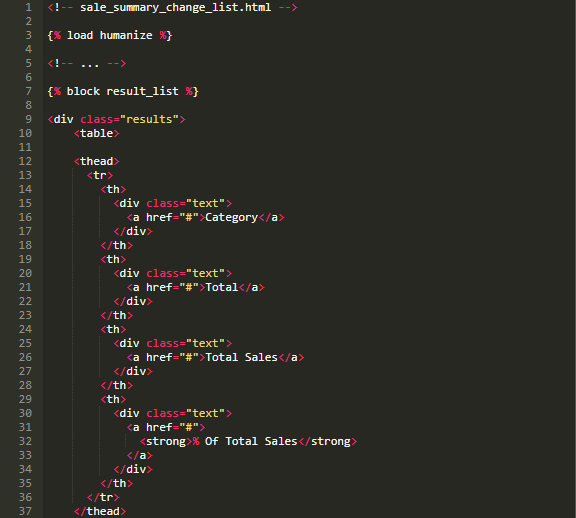
为了使管理员界面保持其原有的样式和风格,我们将扩展Django的changelist模板,并将我们自己编写的内容添加到resultlist块中:

到目前为止,我们的界面效果如下图所示:

添加汇总表
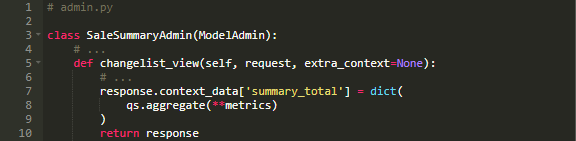
传送到模板中的内容将由ModelAdmin类通过changelist_view函数来进行填充。
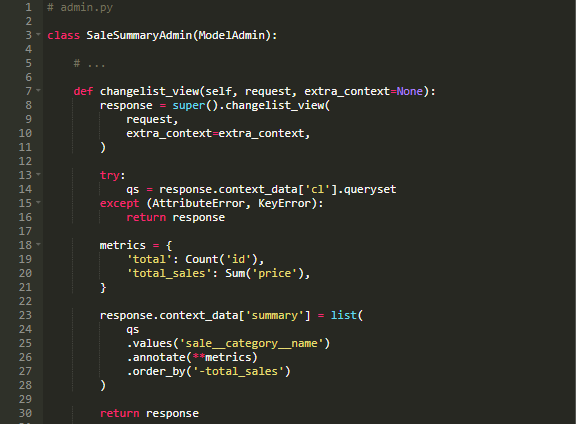
要想在模板中展示表格内容,我们就得在changelist_view函数中获取数据,并将其添加到页面当中:

下面我们来分解一下这个过程:
1、调用super函数来让Django实现相应的功能(填充头部信息,面包屑导航,查询集,过滤器等等)。
2、从页面内容中提取创建好的查询集。此时将会使用任意内联过滤器或者用户自己选定的日期层次结构进行过滤查询。
3、如果无法从页面中获取到查询集,则很有可能是因为查询参数无效。在这种情况下,Django将会进行重定向,因此我们不需要去干涉和回应响应。
4、按照类别来汇总总销售额,并返回一个列表变量(下一节中我们将用到字典metrics)。
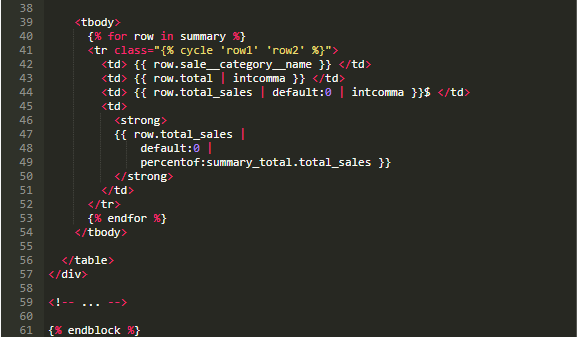
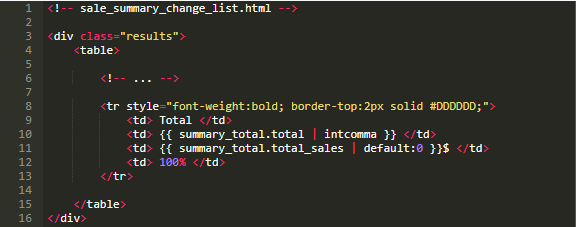
现在我们已经有了数据,只需要将其呈现在模板中:


页面的版面风格也是很重要的。为了获得原生的Django外观,我们需要按照Django的展现方式来呈现表格。 下图便是目前的界面效果:

一张汇总表并不需要太多的数据统计结果。我们可以使用metrics字典并且进行一些Django ORM运算来快速求得数据统计结果。

这是一个非常酷的技巧……
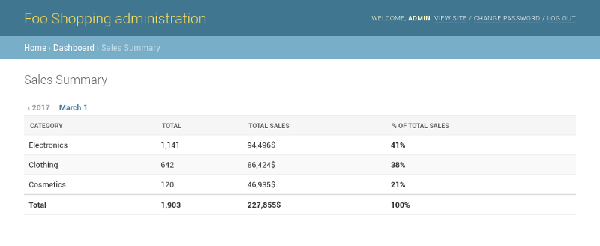
下面我们把数据统计结果添加到汇总表中:

汇总表格已经基本成形:

添加过滤器
由于我们使用的是“常规的”ModelAdmin类,所以过滤器已经包含在内。我们在其中添加一个设备过滤器:

效果如下图所示:

添加一张统计图
如果没有统计图,整个仪表界面就显得不够完善,因此我们将会添加一张条形图来展现销售额与时间之间的关系。
为了绘制统计图,我们将会使用纯HTML语句和一些很好用的带有flexbox的在线CSS样式表。为了让数据能够对应条形图中长条的高度,这些数据将会按照时间顺序组成百分比序列。
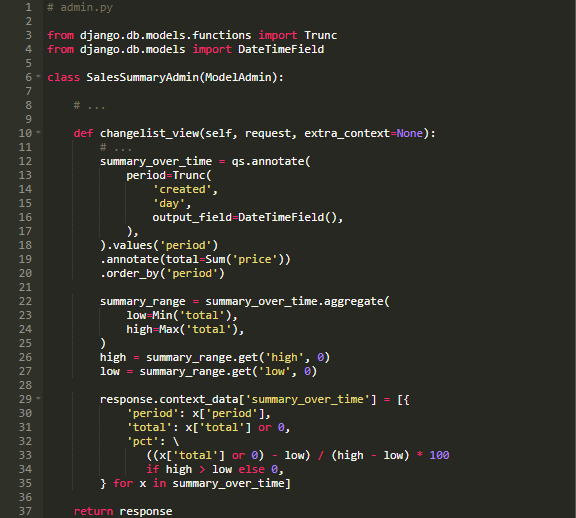
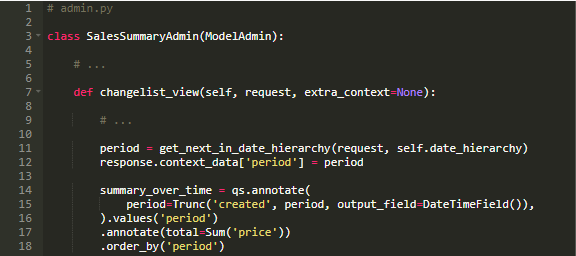
回到changelist_view文件中,添加如下代码:

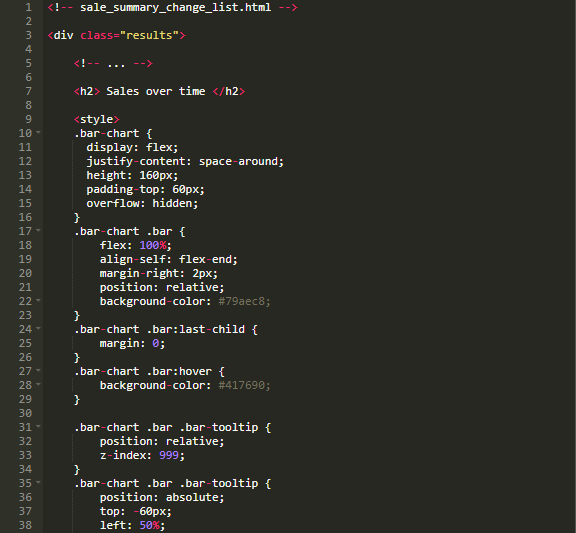
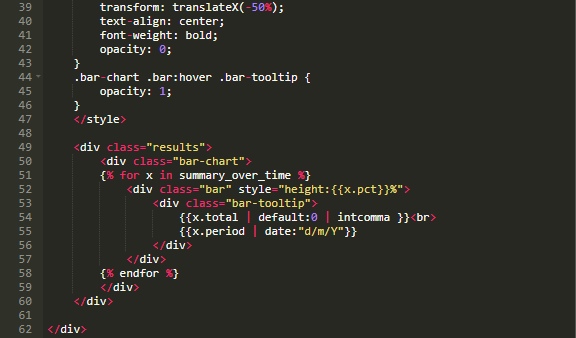
下面我们将条形图添加到模板当中,并为其设置相应的样式:


对于那些不熟悉flexbox的人来说,需要解释一下上面这段CSS的内容,其含义是“从下往上画,向左对齐,调整宽度为适应”。
现在的仪表界面效果如下所示:

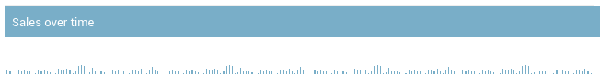
效果看起来还不错,但是……图表中的每根长条只代表一天。如要我们尝试只展示一天的数据将会发生什么?如果是展示数年内的数据又会发生什么?

这样的统计图不仅可读性差,而且存在危险。因为获取如此多的数据将会淹没服务器,并且会产生一个非常大的HTML文件。
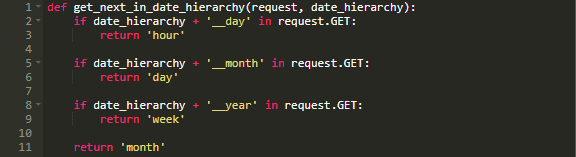
Django Admin有一个日期层次结构 - 让我们看看能否根据所选的日期层次结构调整条形图所显示的时间范围:

如果用户选择显示一天的数据,则每个长条表示一个小时的数据(最多24个长条)
如果用户选择显示一个月的数据,则每个长条表示一天的数据(最多31个长条)
如果用户选择显示一年的数据,则每个长条表示一周的数据(最多52个长条)
选择显示多于上述三种情况之外的数据时,每个长条表示一个月的数据。
现在我们只需要对changelist_view函数进行一个很小的调整:

传递给Trunc函数的period值现在成为了函数参数。最终效果如下:

这是一个非常不错的解决途径……
文档信息
版权声明:可自由转载(请注明转载出处)-非商用-非衍生
发表时间:2021年2月7日 11:47